
ブログによくある機能の「ランキング」表示。人気の記事は読んでみたいと思わせますから、ぜひ取り入れたい機能ですよね。
それをプラグイン1つであっさり叶えてくれるのが「WordPress Popular Posts」。設定方法から簡単な使い方まで紹介します。
目次
- WordPress Popular Postsプラグインの設定
- WordPress Popular Postsをサイドバーに表示させる方法
Step:1/2
WordPress Popular Postsプラグインの設定
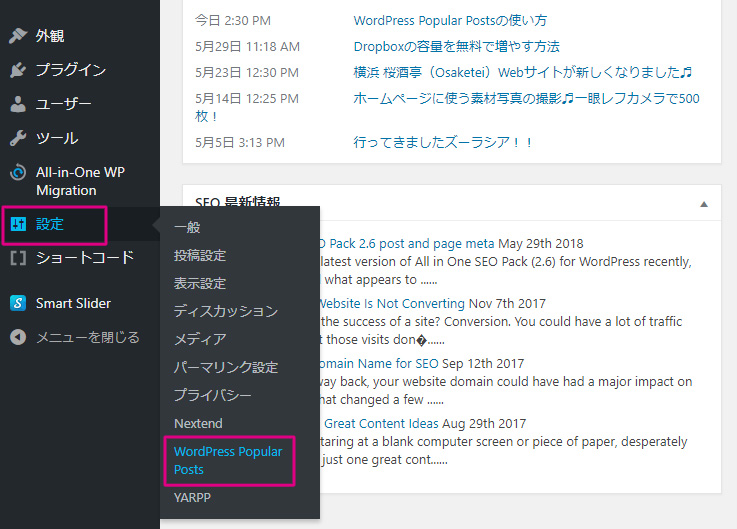
- WordPressにログイン後、管理画面の左側のメニューの「設定」をマウスオーバー(カーソルをあてる)します。
右側に表示されたメニューから「WordPress Popular Posts」をクリックします。

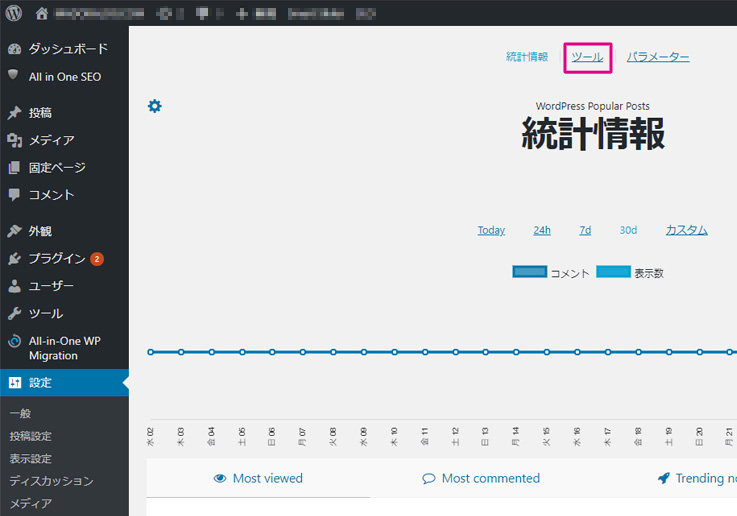
- 表示された画面上部にある「ツール」をクリックします。

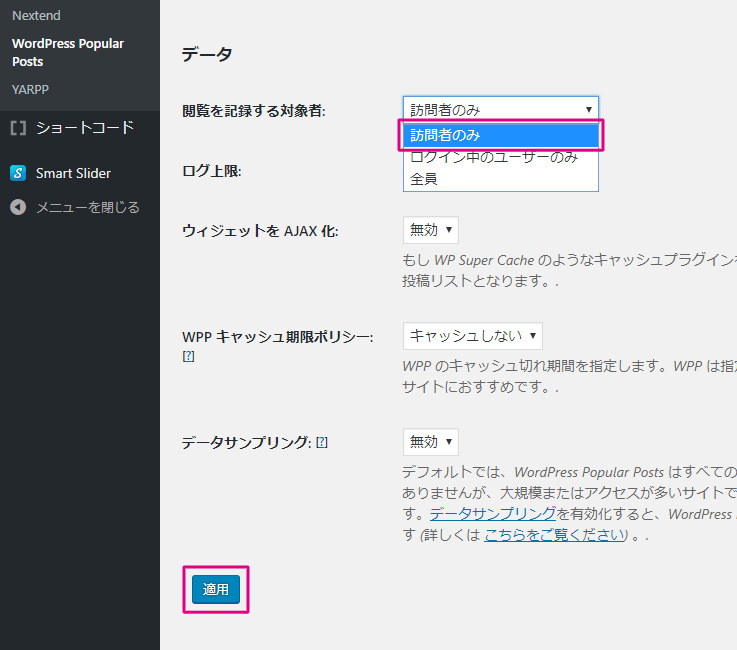
- 「データ」項目の「閲覧を記録する対象者:」の右のプルダウンから「訪問者のみ」を選択します。
※「全員」を選択していると、WordPressのログインユーザー(あなた)のアクセスもカウントされてしまいます。
[適用]ボタンをクリックします。
 CSSが分かり、デザインなどを自分でカスタマイズしたい場合のみ
CSSが分かり、デザインなどを自分でカスタマイズしたい場合のみ
「その他」項目の「プラグインのスタイルシートを使う:」の右のプルダウンを「無効」にすることで、このプラグインのCSSを解除することができます。CSSが分からない方は「無効」にしてはいけませんよー。

Step:2/2
WordPress Popular Postsをサイドバーに表示させる方法
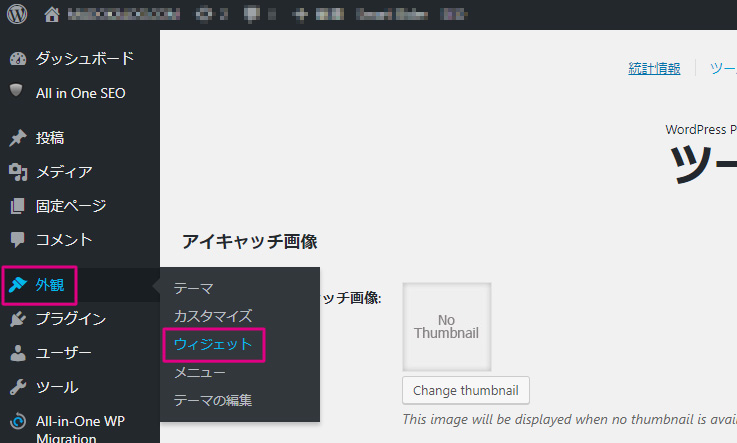
- 管理画面の左メニューの「外観」をマウスオーバーします。
右側に表示されたメニューから「ウィジェット」をクリックします。

- 「ウィジェット」の画面が表示されます。「利用できるウィジェット」から、「WordPress Popular Posts」を探してクリックします。

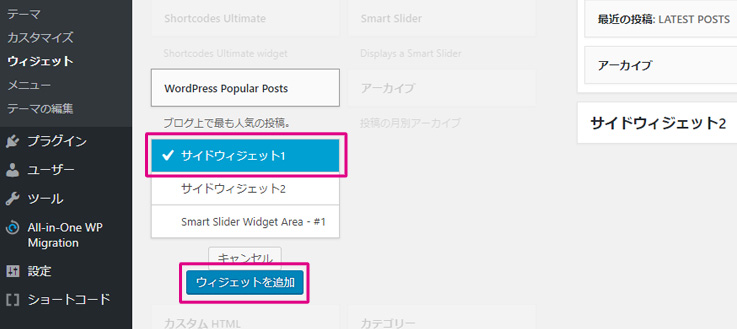
- どの部分に表示させたいかを選ぶリストが表示されます。「サイドウィジェット1」をクリックします。[ウィジェットを追加]ボタンをクリックします。

- 「サイドウィジェット1」の囲み枠の中に「WordPress Popular Posts」が表示されます。

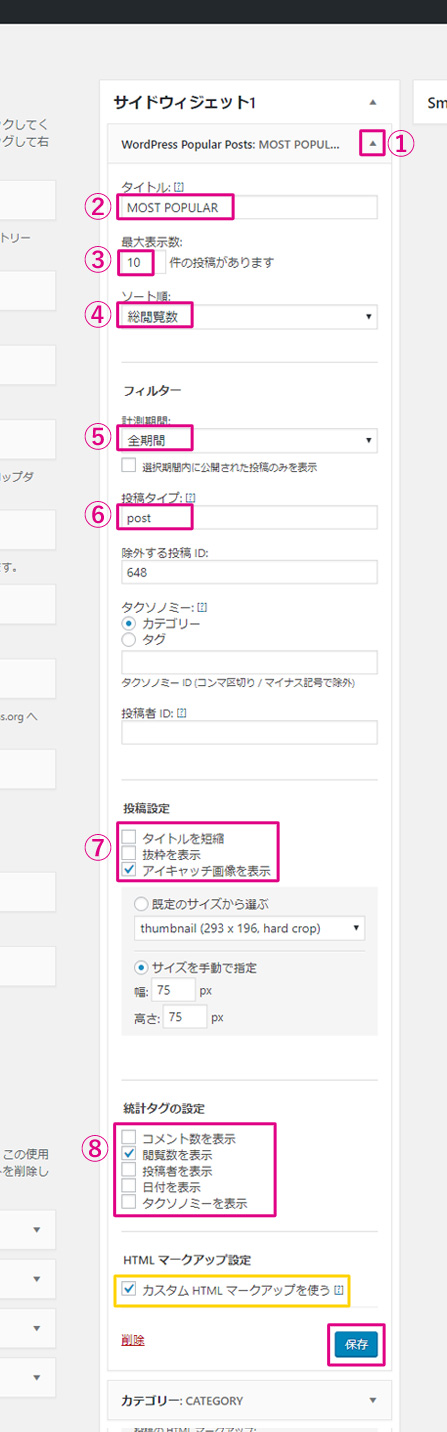
- ①「WordPress Popular Posts」の囲み枠が閉じている場合は、[▼]をクリックして展開します。
- ②「タイトル:」を入力します。ここの文字がサイドナビ上の項目名として表示されます。
- ③「最大表示数:」は、何記事を表示させたいかの数字を入力します。
- ④「ソート順:」のプルダウンから、何を基準にランキングを並べたいのかの項目を選択します。「コメント:総閲覧数:1日の平均閲覧数から選択します。
- ⑤「計測期間:」から人気記事を計測する期間を選択します。
- ⑥「投稿タイプ:」では、どのページを表示対象とするか指定できます。
・post:投稿記事だけを対象にする。
・post,page:投稿記事と固定ページの両方を対象にする。 - ⑦「投稿設定:」では、表示方法が選べます。「アイキャッチ画像を表示」にチェックを入れると、画像が表示されます。
- ⑧「統計タグの設定:」で、希望の設定にチェックを入れます。以下の2つがよく選択される例ですね。
・閲覧集を表示
・日付を表示 - 「HTMLマークアップ設定」では、HTML/CSSが分かる場合は指定ができます。
最後に[保存]ボタンをクリックします。
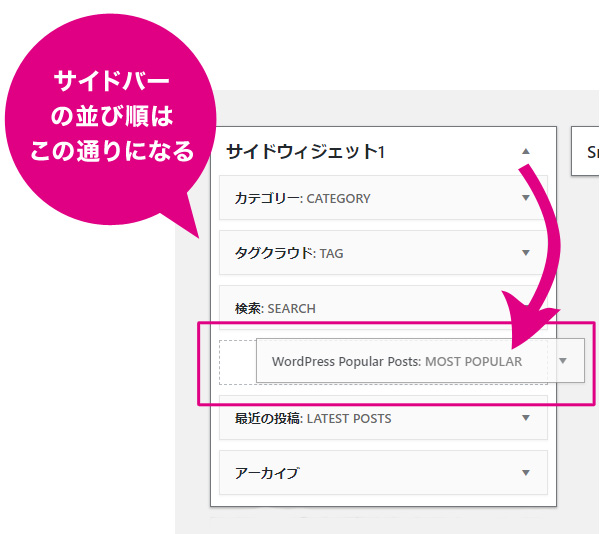
- 「ウィジェット1」の中の並び順を変えたい場合は、「WordPress Popular Posts」ウィジェットの囲み枠右上の[▲]をクリックして囲み枠を閉じます(下図はすでに閉じている状態です)。[WordPress Popular Posts]の枠をクリック&ドラッグして、移動させたい位置へ引っ張ることでウィジェットの並びを変えることができます。

-
「WordPress Popular Posts」のプラグインにより、右側のサイドバーに人気記事が表示されました。
※さき程設定した「閲覧を記録する対象者:」で、「訪問者のみ」を設定した場合、外部からのアクセスがないと人気記事も表示されません。下図でも、設定直後のため、表示記事は1つだけの状態です。
サイドバー(今回は右側にしています。)に、設定した並び順のウィジェットが表示されました!

FINISED!!
